Zagadnienie
Posiadamy serwis internetowy, na którym mamy linki wychodzące prowadzące do innych serwisów. W celach optymalizacyjnych, statystycznych lub ze zwykłej ciekawości chcielibyśmy zliczać kliknięcia w takie linki.
Rozwiązanie
Do rozwiązania tego zagadnienia wykorzystamy statystyki Google Analytics, które są nie dość, że są darmowe to również są zdecydowanie najlepsze na rynku.
Aby liczyć kliknięcia stworzymy wirtualną stronę, którą następnie w panelu ustawimy jako goal/cel. W ten sposób będziemy mieli w łatwy i przejrzysty sposób dostęp do szczegółowych statystyk kliknięć w ten link.
1. W kodzie serwisu musimy umieścić kod śledzący Google Analitycs
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-TUTAj_TWOJ-ID");
pageTracker._trackPageview();
} catch(err) {}</script>
Należy pamiętać, że w kodzie HTML, powyższy kod musi być powyżej kodu trackera z punktu kolejnego.
2. W linku, który chcemy mierzyć, wstawiamy wywołanie poprzez zdarzenie javascript onclick skryptu GA pageTracker._trackPageview
onclick="javascript:pageTracker._trackPageview('/link/UNIKALNA-NAZWA')"
W miejsce '/link/UNIKALNA-NAZWA’ wpisz, tekst, który ma się wyświetlić jako nazwa wirtualnej strony w panelu Google Analitycs. Dobrym zwyczajem jest dodanie prefixu (w przykładzie 'link’). Jest to przydatne gdy w przyszłości chciałbyś wykluczyć statystyki wirtualnych stron w ogólnym raporcie GA.
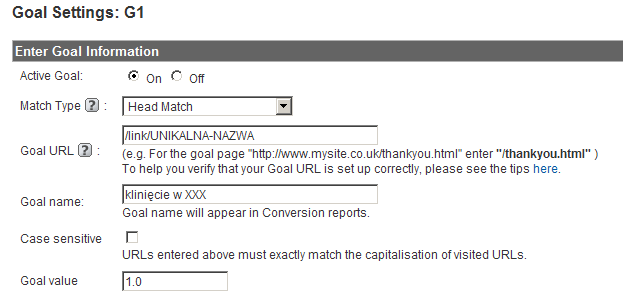
3. Dodajemy nowy goal/cel

Należy pamiętać aby wartość pola 'Goal URL/Adres URL celu’ była taka sama jak wcześniej zdefiniowana wirtualna strona i zaczynała się od slasha '/’.
To wszystko. Można teraz zrobić kilka testowych kliknięć i należy poczekać 24h gdyż statystyki GA aktualizowane są raz dziennie.
4. Aby podglądnąć statystyki kliknięć należy udać się do panelu GA i przejść do zakładki 'Goals/Cele’, mamy tam zestaw gotowych raportów. Jeżeli mamy zdefiniowanych więcej niż jeden goal/cel, to po kliknięciu na 'Goal conversion/Konwersja na cel’ możemy ograniczyć raport do konkretnego celu. Statystyki naszej wirtualnej strony dostępne są również w zakładce 'Content/Zawartość’ gdyż, dla GA jest ona normalną stroną serwisową.
Dla jednego serwisu możemy zdefiniować wiele goal’i, w panelu możemy badać ich statystyki łącznie lub dla każdego osobno.
Podsumowanie
Metoda opisana powyżej działa zarówno dla linków wychodzących jak i dla linków wewnętrznych, wywołanie javascript:pageTracker._trackPageview(’/link/XXX’) może być zaszyte zarówno w javascript jak i we flashu. Prawdę mówiąc metodą tą można mierzyć kliknięcie w dowolny element serwisu (np. blok tekstowy), jednak do tego lepiej wykorzystać 'heat mapy’, ale o tym innym razem.
Czy po 5 latach art jest z 2009, nie ma jakieś prostszej metody, np. wtyczka do wordpressa? staty GA są już teraz real time. Chciałbym otrzymać jakiś prostrszy sposób bo w kroku drugim bez podania przykładu jak to ma wyglądać ciężko jest mi to ogarnąć.
Dobre pytanie. Też szukam prostszego rozwiązania.